第15章 网上蛋糕商城-后台开发
学习目标
- 掌握商品管理模块功能的实现
- 掌握订单管理模块功能的实现
- 掌握客户管理模块功能的实现
- 掌握商品类目管理模块功能的实现
在实际项目中,只有前台页面是远远不够的,还需要后台程序对前台页面进行支持与维护。前台页面主要用于和用户交互,满足用户的购物需求,而后台管理程序则对前台页面中的内容进行管理和维护。
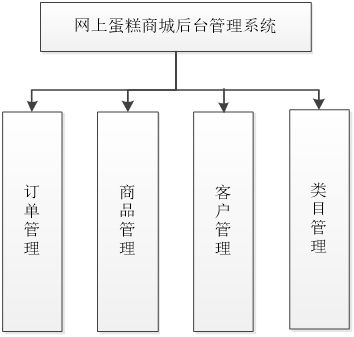
1 后台管理系统概述
通过后台管理系统主页面,可以直观地看出网上蛋糕商城后台管理系统的主要功能模块,包括订单管理模块、客户管理模块、商品管理模块、类目管理模块。


注意:
- 注册:后台管理系统并没有提供用户注册功能,这是因为在实际企业项目中,后台管理用户通常都是由超级管理员创建和授予权限的,而超级管理员是在开发系统时在数据库中提前创建好的。
- 登录:后台管理系统并没有提供专用于后台系统的登录功能,而是共用了前台网站的用户登录功能。在前台网站登录时,系统会判断用户角色是普通用户还是超级管理员,如果是超级管理员,导航栏中会出现“后台管理”选项,单击“后台管理”选项,可以成功登录后台系统。
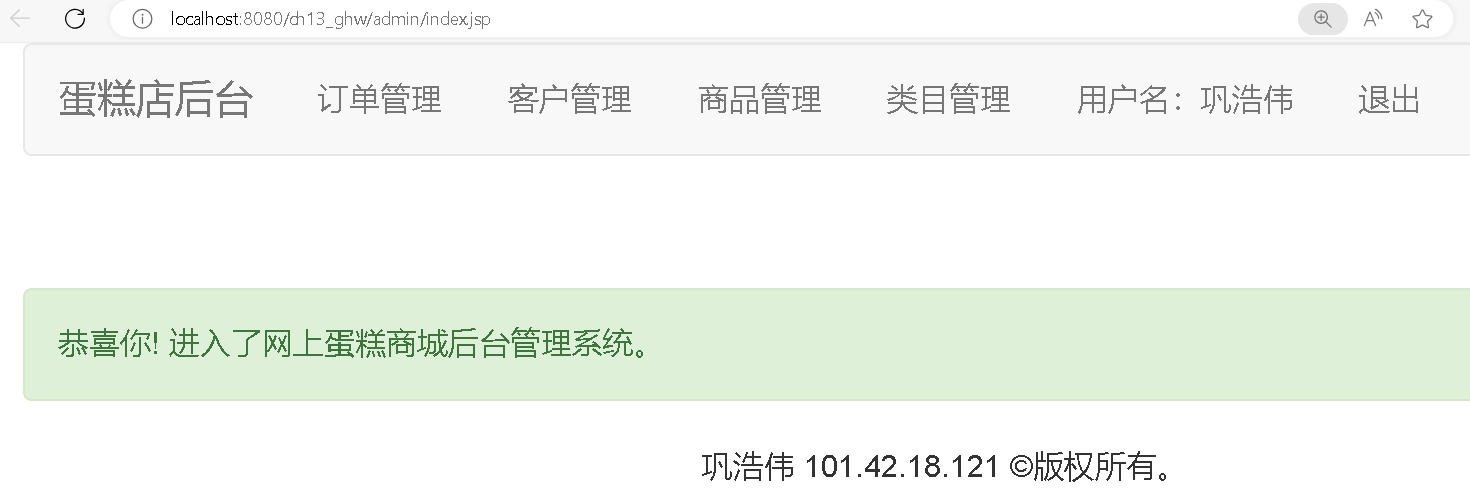
web/admin/index.jsp,后台管理首页。
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<title>巩浩伟网上蛋糕商城后台管理系统</title>
<link rel="stylesheet" href="../css/bootstrap.css"/>
</head>
<body>
<div class="container-fluid">
<jsp:include page="header.jsp"/>
<br><br>
<div class="alert alert-success" role="alert">恭喜你! 进入了网上蛋糕商城后台管理系统。</div>
<jsp:include page="/footer.jsp"/>
</div>
</body>
</html>
web/admin/header.jsp,后台管理页眉。
<%@ page contentType="text/html;charset=UTF-8"%>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="index.jsp">蛋糕店后台</a>
</div>
<div>
<ul class="nav navbar-nav">
<li><a href="order_list">订单管理</a></li>
<li><a href="user_list">客户管理</a></li>
<li><a href="goods_list">商品管理</a></li>
<li><a href="type_list">类目管理</a></li>
<li><a href="#">用户名:${user.名称}</a></li>
<li><a href="user_logout">退出</a></li>
</ul>
</div>
</div>
</nav>

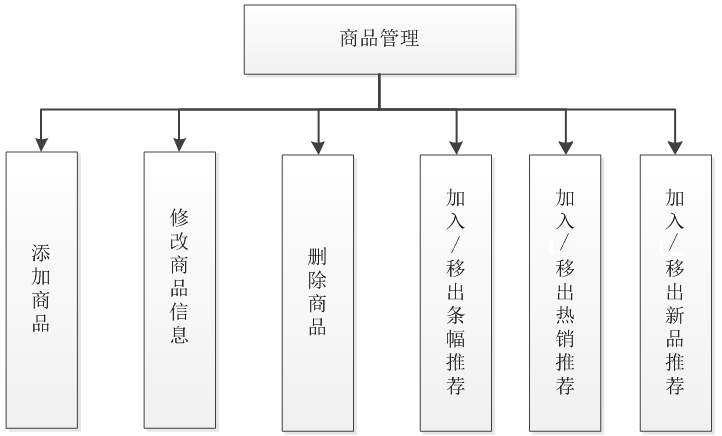
2 商品管理模块
网上蛋糕商城中的商品管理指的是对蛋糕信息的管理,如蛋糕的名称、蛋糕的价格、蛋糕的分类等,通过后台系统中的商品管理模块可以实现蛋糕信息在前台网站上的动态展示。网上蛋糕商城后台管理系统中的商品管理模块主要实现的是添加商品信息、编辑商品信息、删除商品信息、加入推荐条幅、加入热销推荐、加入新品推荐这6个功能。

2.1 商品添加功能

(1) 创建页面
web/admin/goods_list_ghw.jsp,商品管理页面。
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>商品列表</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="../css/bootstrap.css"/>
</head>
<body>
<div class="container-fluid">
<jsp:include page="/admin/header.jsp"/>
<div class="text-right"><a class="btn btn-warning" href="${pageContext.request.contextPath }/admin/goods_add_ghw.jsp">添加商品</a></div>
<br>
<ul role="tablist" class="nav nav-tabs">
<li <c:if test="${type==0 }">class="active"</c:if> role="presentation"><a href="${pageContext.request.contextPath }/admin/goods_list">全部商品</a></li>
<li <c:if test="${type==1 }">class="active"</c:if> role="presentation"><a href="${pageContext.request.contextPath }/admin/goods_list?type=1">轮播推荐</a></li>
<li <c:if test="${type==2 }">class="active"</c:if> role="presentation"><a href="${pageContext.request.contextPath }/admin/goods_list?type=2">热销推荐</a></li>
<li <c:if test="${type==3 }">class="active"</c:if> role="presentation"><a href="${pageContext.request.contextPath }/admin/goods_list?type=3">新品推荐</a></li>
</ul>
<br>
<table class="table table-bordered table-hover">
<tr>
<th width="5%">ID</th>
<th width="10%">图片</th>
<th width="10%">名称</th>
<th width="20%">介绍</th>
<th width="10%">价格</th>
<th width="10%">类目</th>
<th width="25%">操作</th>
</tr>
<c:forEach items="${p.list }" var="g">
<tr>
<td><p>${g.id }</p></td>
<td><p><a href="${pageContext.request.contextPath }/goods_detail?id=${g.id}" target="_blank"><img src="${pageContext.request.contextPath }/${g.商品主图}" width="100px" height="100px"></a></p></td>
<td><p><a href="${pageContext.request.contextPath }/goods_detail?id=${g.id}" target="_blank">${g.商品名称}</a></p></td>
<td><p>${g.描述}</p></td>
<td><p>${g.单价}</p></td>
<td><p>${g.type.名称}</p></td>
<td>
<p>
<c:choose>
<c:when test="${g.isScroll }">
<a class="btn btn-info" href="${pageContext.request.contextPath }/admin/goods_recommend?id=${g.id }&method=remove&typeTarget=1&pageNumber=${p.pageNumber}&type=${type}">移出轮播</a>
</c:when>
<c:otherwise>
<a class="btn btn-primary" href="${pageContext.request.contextPath }/admin/goods_recommend?id=${g.id }&method=add&typeTarget=1&pageNumber=${p.pageNumber}&type=${type}">加入轮播</a>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${g.isHot }">
<a class="btn btn-info" href="${pageContext.request.contextPath }/admin/goods_recommend?id=${g.id }&method=remove&typeTarget=2&pageNumber=${p.pageNumber}&type=${type}">移出热销</a>
</c:when>
<c:otherwise>
<a class="btn btn-primary" href="${pageContext.request.contextPath }/admin/goods_recommend?id=${g.id }&method=add&typeTarget=2&pageNumber=${p.pageNumber}&type=${type}">加入热销</a>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${g.isNew }">
<a class="btn btn-info" href="${pageContext.request.contextPath }/admin/goods_recommend?id=${g.id }&method=remove&typeTarget=3&pageNumber=${p.pageNumber}&type=${type}">移出新品</a>
</c:when>
<c:otherwise>
<a class="btn btn-primary" href="${pageContext.request.contextPath }/admin/goods_recommend?id=${g.id }&method=add&typeTarget=3&pageNumber=${p.pageNumber}&type=${type}">加入新品</a>
</c:otherwise>
</c:choose>
</p>
<a class="btn btn-success" href="${pageContext.request.contextPath }/admin/goods_editshow?id=${g.id }& pageNumber=${p.pageNumber}&type=${type}">修改</a>
<a class="btn btn-danger" href="${pageContext.request.contextPath }/admin/goods_delete?id=${g.id }&pageNumber=${p.pageNumber}&type=${type}">删除</a>
</td>
</tr>
</c:forEach>
</table>
<br>
<jsp:include page="/page.jsp">
<jsp:param value="${pageContext.request.contextPath }/admin/goods_list" name="url"/>
<jsp:param value="&type=${type }" name="param"/>
</jsp:include>
<br>
<jsp:include page="/footer.jsp"/>
</div>
</body>
</html>
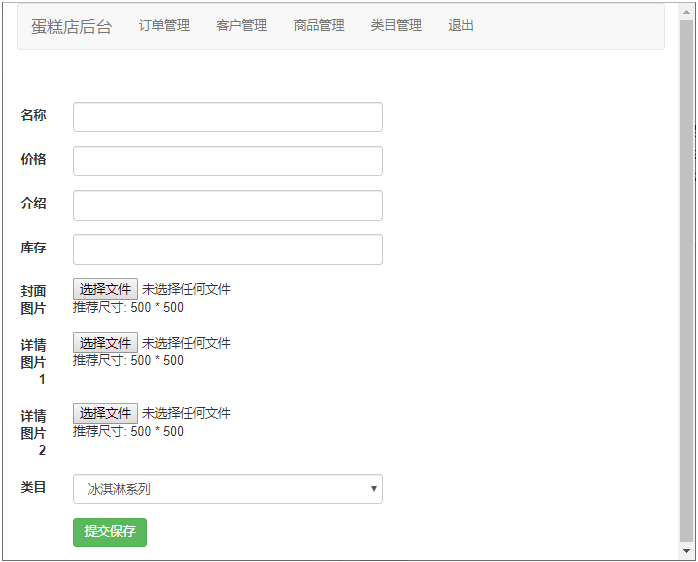
web/admin/goods_add_ghw.jsp,商品添加页面。
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>商品添加</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="../css/bootstrap.css" />
</head>
<body>
<div class="container-fluid">
<jsp:include page="/admin/header.jsp"/>
<br><br>
<form class="form-horizontal" action="${pageContext.request.contextPath }/admin/goods_add" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">名称</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="商品名称" required="required">
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">价格</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_price" name="单价" >
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">介绍</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_intro" name="描述" >
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">库存</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_stock" name="库存数量" >
</div>
</div>
<div class="form-group">
<label for="input_file" class="col-sm-1 control-label">封面图片</label>
<div class="col-sm-6">
<input type="file" name="商品主图" id="input_file" required="required">推荐尺寸: 500 * 500
</div>
</div>
<div class="form-group">
<label for="input_file" class="col-sm-1 control-label">详情图片1</label>
<div class="col-sm-6">
<input type="file" name="详情图1" id="input_file1" required="required">推荐尺寸: 500 * 500
</div>
</div>
<div class="form-group">
<label for="input_file" class="col-sm-1 control-label">详情图片2</label>
<div class="col-sm-6">
<input type="file" name="详情图2" id="input_file2" required="required">推荐尺寸: 500 * 500
</div>
</div>
<div class="form-group">
<label for="select_topic" class="col-sm-1 control-label">类目</label>
<div class="col-sm-6">
<select class="form-control" id="select_topic" name="类型id">
<c:forEach items="${typeList }" var="t">
<option value="${t.id }">${t.名称 }</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<button type="submit" class="btn btn-success">提交保存</button>
</div>
</div>
</form>
<jsp:include page="/footer.jsp"/>
</div>
</body>
</html>
(2) 创建Servlet
cn.ghw.servlet.admin.AdminGoodsListServlet_ghw类,用于商品管理信息。
package cn.ghw.servlet.admin;
import cn.ghw.model.Page;
import cn.ghw.service.GoodsService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/goods_list")
public class AdminGoodsListServlet_ghw extends HttpServlet {
private GoodsService gService = new GoodsService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int type = 0;//推荐类型
if(request.getParameter("type") != null) {
type=Integer.parseInt(request.getParameter("type") ) ;
}
int pageNumber = 1;
if(request.getParameter("pageNumber") != null) {
try {
pageNumber=Integer.parseInt(request.getParameter("pageNumber") ) ;
}
catch (Exception e) {
e.printStackTrace();
}
}
if(pageNumber<=0)
pageNumber=1;
Page p = gService.getGoodsRecommendPage(type, pageNumber);
if(p.getTotalPage()==0) {
p.setTotalPage(1);
p.setPageNumber(1);
}
else {
if(pageNumber>=p.getTotalPage()+1) {
p = gService.getGoodsRecommendPage(type, pageNumber);
}
}
request.setAttribute("p", p);
request.setAttribute("type", type);
request.getRequestDispatcher("/admin/goods_list_ghw.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
cn.ghw.servlet.admin.AdminGoodsAddServlet_ghw类,用于保存商品信息。
package cn.ghw.servlet.admin;
import cn.ghw.model.Goods;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import cn.ghw.service.GoodsService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.Date;
import java.util.List;
@WebServlet(name = "admin_goods_add",urlPatterns = "/admin/goods_add")
public class AdminGoodsAddServlet_ghw extends HttpServlet {
private GoodsService gService = new GoodsService();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
DiskFileItemFactory factory=new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
try {
List<FileItem> list = upload.parseRequest(request);
Goods g = new Goods();
for(FileItem item:list) {
if(item.isFormField()) {
switch(item.getFieldName()) {
case "商品名称":
g.set商品名称(item.getString("utf-8"));
break;
case "单价":
g.set单价(Integer.parseInt(item.getString("utf-8")));
break;
case "描述":
g.set描述(item.getString("utf-8"));
break;
case "库存数量":
g.set库存数量(Integer.parseInt(item.getString("utf-8")));
break;
case "类型id":
g.set类型id(Integer.parseInt(item.getString("utf-8")));
break;
}
}else {
if(item.getInputStream().available()<=0)continue;
String fileName = item.getName();
fileName = fileName.substring(fileName.lastIndexOf("."));
fileName = "/"+new Date().getTime()+fileName;
String path = this.getServletContext().getRealPath("/picture")+fileName;
InputStream in = item.getInputStream();
FileOutputStream out = new FileOutputStream(path);
byte[] buffer = new byte[1024];
int len=0;
while( (len=in.read(buffer))>0 ) {
out.write(buffer);
}
in.close();
out.close();
item.delete();
switch(item.getFieldName()) {
case "商品主图":
g.set商品主图("/picture"+fileName);
break;
case "详情图1":
g.set详情图1("/picture"+fileName);
break;
case "详情图2":
g.set详情图2("/picture"+fileName);
break;
}
}
}
gService.insert(g);
request.getRequestDispatcher("/admin/goods_list").forward(request, response);
} catch (FileUploadException e) {
e.printStackTrace();
}
}
}
(3) 编写Service层方法
在类GoodsService已经定义了getGoodsRecommendPage(type, pageNumber),此处需定义一个insert(g)方法,用于添加商品。
public void insert(Goods goods) {
try {
gDao.insert(goods);
} catch (SQLException e) {
e.printStackTrace();
}
}
(4) 编写DAO层方法
在类GoodsDao中定义一个insert(g)方法,用于添加商品。
// 添加 商品
public void insert(Goods g) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "insert into 商品表_ghw(商品名称,商品主图,详情图1,详情图2,单价,描述,库存数量,类型id) values(?,?,?,?,?,?,?,?)";
r.update(sql,g.get商品名称(),g.get商品主图(),g.get详情图1(),g.get详情图2(),g.get单价(),g.get描述(),g.get库存数量(),g.getType().getId());
}
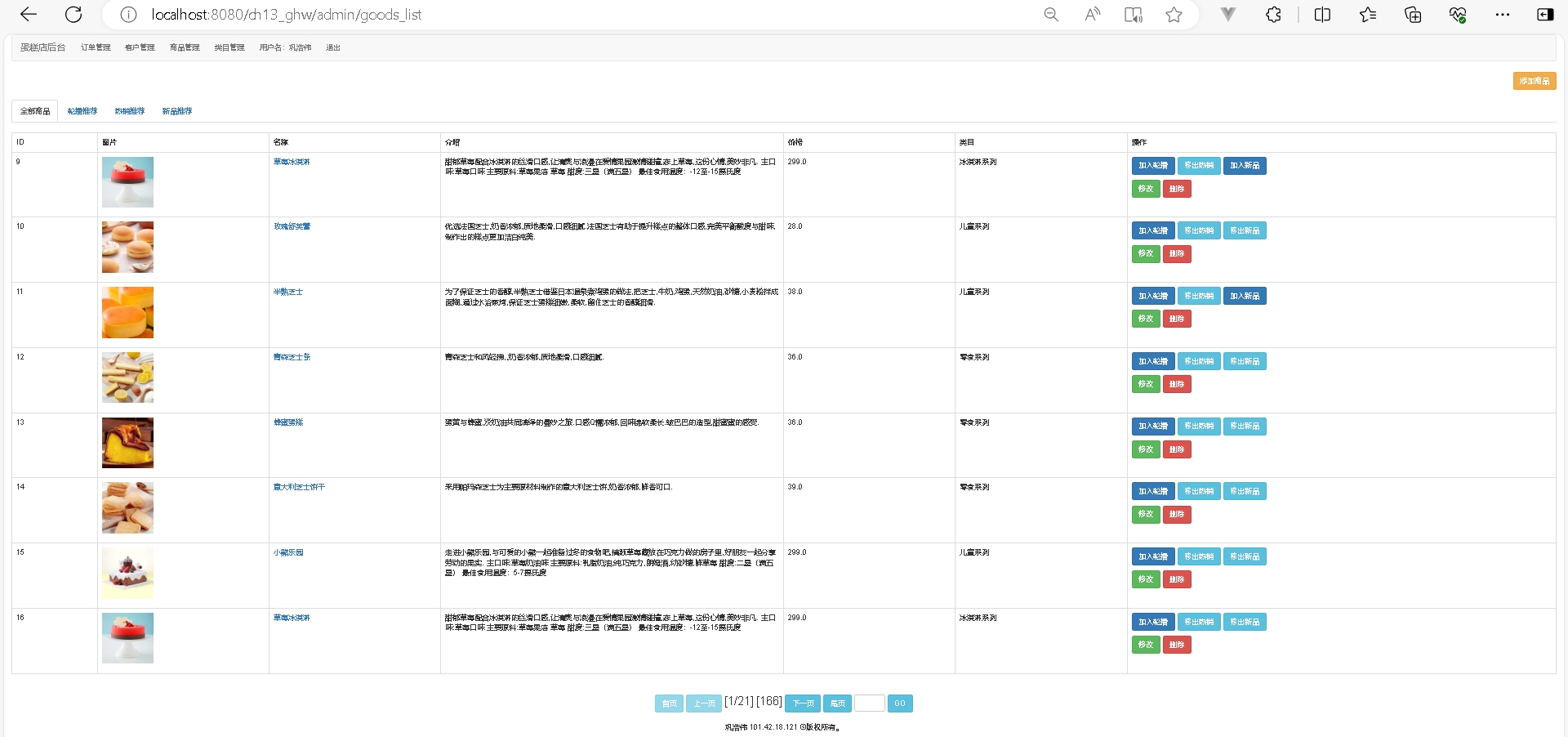
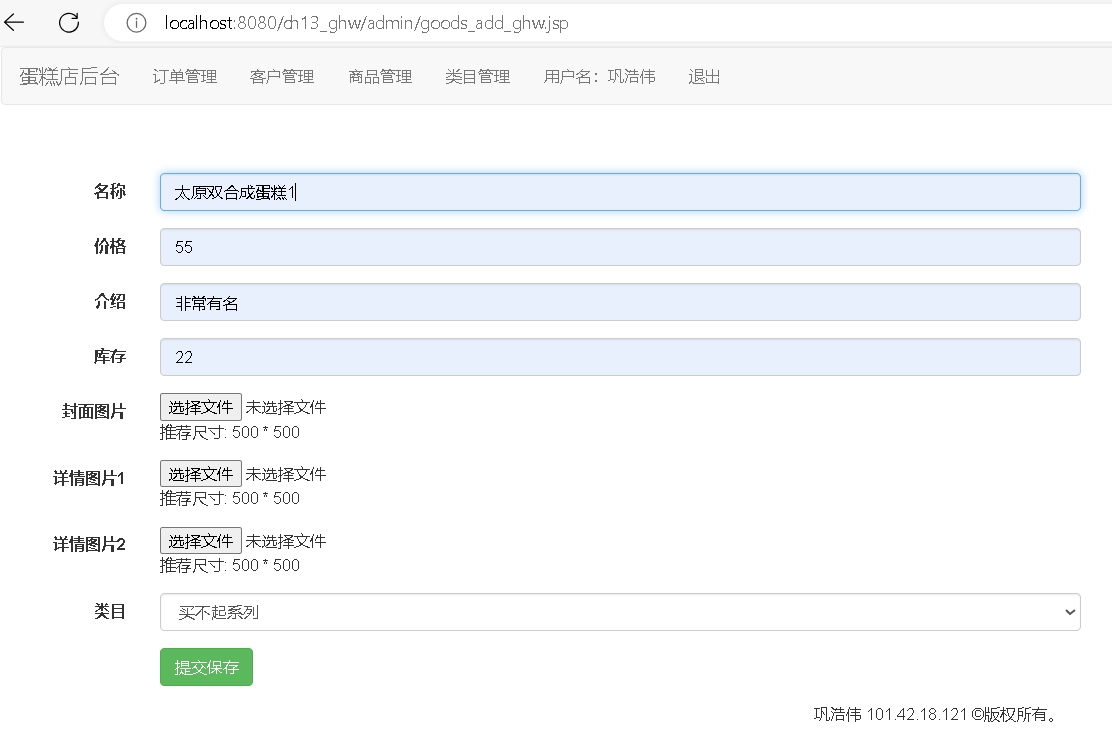
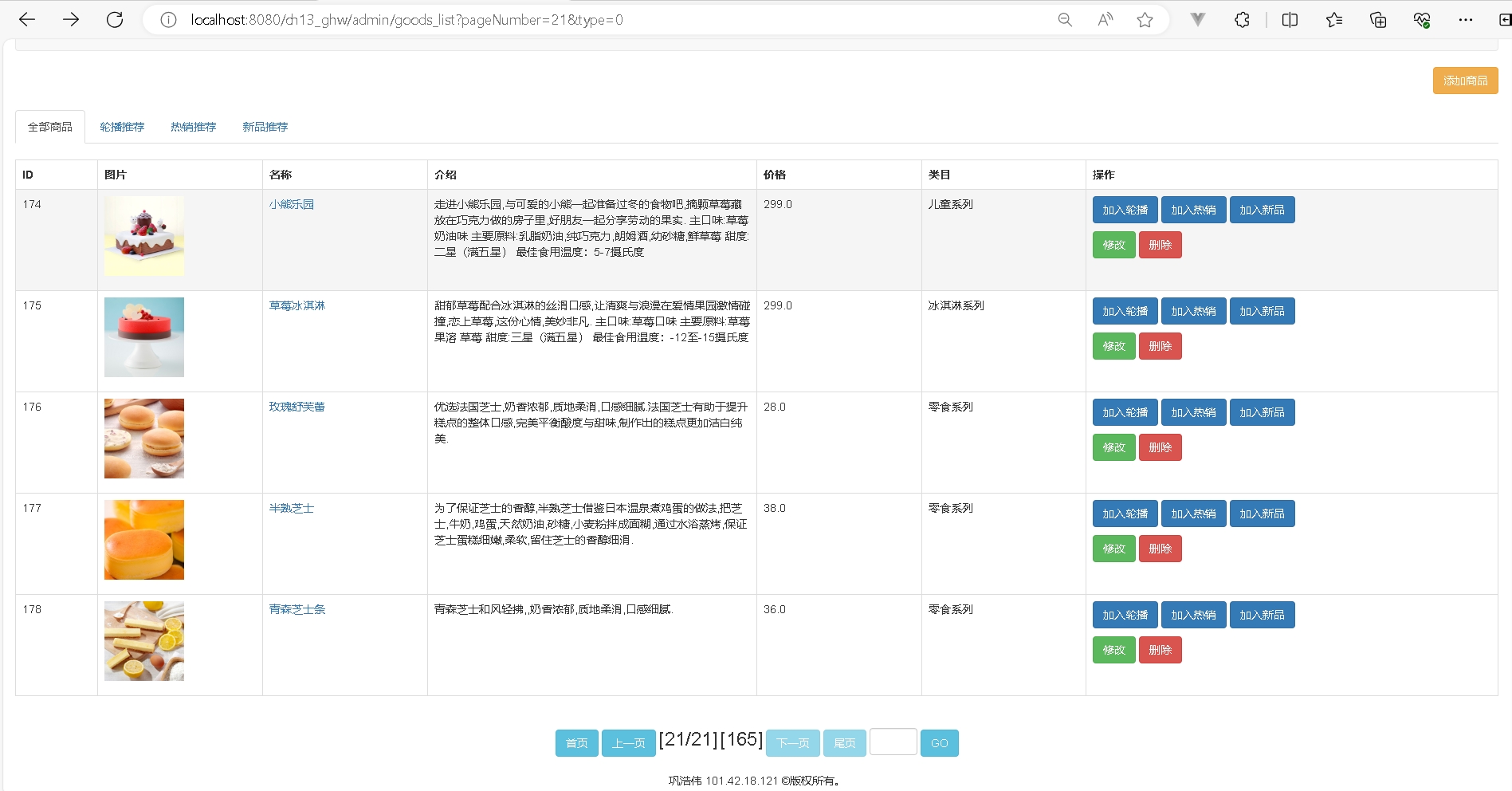
运行测试:


2.2 商品信息修改功能
(1) 创建页面
web/admin/goods_edit_ghw.jsp,商品修改页面。
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>商品编辑</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="../css/bootstrap.css" />
</head>
<body>
<div class="container-fluid">
<jsp:include page="/admin/header.jsp"/>
<br><br>
<form class="form-horizontal" action="${pageContext.request.contextPath }/admin/goods_edit" method="post" enctype="multipart/form-data">
<input type="hidden" name="id" value="${g.id }"/>
<input type="hidden" name="商品主图" value="${g.商品主图 }"/>
<input type="hidden" name="详情图1" value="${g.详情图1 }"/>
<input type="hidden" name="详情图2" value="${g.详情图2 }"/>
<input type="hidden" name="pageNo" value="${param.pageNo }"/>
<input type="hidden" name="type" value="${param.type }"/>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">名称</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="商品名称" value="${g.商品名称 }" required="required">
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">价格</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_price" name="单价" value="${g.单价 }">
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">介绍</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_intro" name="描述" value="${g.描述 }">
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">库存</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_stock" name="库存数量" value="${g.库存数量 }">
</div>
</div>
<div class="form-group">
<label for="input_file" class="col-sm-1 control-label">封面图片</label>
<div class="col-sm-6"><img src="${pageContext.request.contextPath }/${g.商品主图 }" width="100" height="100"/>
<input type="file" name="商品主图" id="input_file">推荐尺寸: 500 * 500
</div>
</div>
<div class="form-group">
<label for="input_file" class="col-sm-1 control-label">详情图片1</label>
<div class="col-sm-6"><img src="${pageContext.request.contextPath }/${g.详情图1 }" width="100" height="100"/>
<input type="file" name="详情图1" id="input_file1">推荐尺寸: 500 * 500
</div>
</div>
<div class="form-group">
<label for="input_file" class="col-sm-1 control-label">详情图片2</label>
<div class="col-sm-6"><img src="${pageContext.request.contextPath }/${g.详情图2 }" width="100" height="100"/>
<input type="file" name="详情图2" id="input_file2">推荐尺寸: 500 * 500
</div>
</div>
<div class="form-group">
<label for="select_topic" class="col-sm-1 control-label">类目</label>
<div class="col-sm-6">
<select class="form-control" id="select_topic" name="typeid">
<c:forEach items="${typeList }" var="t">
<option <c:if test="${t.id==g.type.id }">selected="selected"</c:if> value="${t.id }">${t.名称 }</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<button type="submit" class="btn btn-success">提交修改</button>
</div>
</div>
</form>
<jsp:include page="/footer.jsp"/>
</div>
</body>
</html>
(2) 创建Servlet
cn.ghw.servlet.admin.AdminGoodsEditshowServelt_ghw类,用于更新商品信息。
package cn.ghw.servlet.admin;
import cn.ghw.model.Goods;
import cn.ghw.service.GoodsService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/goods_editshow")
public class AdminGoodsEditshowServelt_ghw extends HttpServlet {
private GoodsService gService = new GoodsService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = Integer.parseInt(request.getParameter("id"));
Goods g = gService.getGoodsById(id);
request.setAttribute("g", g);
request.getRequestDispatcher("/admin/goods_edit_ghw.jsp").forward(request, response);
}
}
cn.ghw.servlet.admin.AdminGoodsEditServelt_ghw类,用于更新商品信息。
package cn.ghw.servlet.admin;
import cn.ghw.model.Goods;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import cn.ghw.service.GoodsService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.Date;
import java.util.List;
@WebServlet("/admin/goods_edit")
public class AdminGoodsEditServlet_ghw extends HttpServlet {
private GoodsService gService = new GoodsService();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
DiskFileItemFactory factory=new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
try {
List<FileItem> list = upload.parseRequest(request);
Goods g = new Goods();
int pageNumber =1;
int type=0;
for(FileItem item:list) {
if(item.isFormField()) {
switch(item.getFieldName()) {
case "id":
g.setId(Integer.parseInt(item.getString("utf-8")));
break;
case "商品名称":
g.set商品名称(item.getString("utf-8"));
break;
case "单价":
g.set单价(Float.parseFloat(item.getString("utf-8")));
break;
case "描述":
g.set描述(item.getString("utf-8"));
break;
case "商品主图":
g.set商品主图(item.getString("utf-8"));
break;
case "详情图1":
g.set详情图1(item.getString("utf-8"));
break;
case "详情图2":
g.set详情图2(item.getString("utf-8"));
break;
case "库存数量":
g.set库存数量(Integer.parseInt(item.getString("utf-8")));
break;
case "typeid":
g.set类型id(Integer.parseInt(item.getString("utf-8")));
break;
case "pageNumber":
pageNumber=Integer.parseInt(item.getString("utf-8"));
break;
case "type":
type = Integer.parseInt(item.getString("utf-8"));
break;
}
}else {
if(item.getInputStream().available()<=0)continue;
String fileName = item.getName();
fileName = fileName.substring(fileName.lastIndexOf("."));
fileName = "/"+new Date().getTime()+fileName;
String path = this.getServletContext().getRealPath("picture")+fileName;
InputStream in = item.getInputStream();
FileOutputStream out = new FileOutputStream(path);
byte[] buffer = new byte[1024];
int len=0;
while( (len=in.read(buffer))>0 ) {
out.write(buffer);
}
in.close();
out.close();
item.delete();
switch(item.getFieldName()) {
case "商品主图":
g.set商品主图("picture"+fileName);
break;
case "详情图1":
g.set详情图1("picture"+fileName);
break;
case "详情图2":
g.set详情图2("picture"+fileName);
break;
}
}
}
gService.update(g);
request.getRequestDispatcher("/admin/goods_list?pageNumber="+pageNumber+"&type="+type).forward(request, response);
} catch (FileUploadException e) {
e.printStackTrace();
}
}
}
(3) 编写Service层方法
在类GoodsService中已经定义了getGoodsById(id),定义一个update(g)方法,用于更新商品。
public void update(Goods goods) {
try {
gDao.update(goods);
} catch (SQLException e) {
e.printStackTrace();
}
}
(4) 编写DAO层方法
在类GoodsDao中定义一个update(g)方法,用于更新商品。
// 更新 商品
public void update(Goods g) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "update 商品表_ghw set 商品名称=?,商品主图=?,详情图1=?,详情图2=?,单价=?,描述=?,库存数量=?,类型id=? where id=?";
r.update(sql,g.get商品名称(),g.get商品主图(),g.get详情图1(),g.get详情图2(),g.get单价(),g.get描述(),g.get库存数量(),g.getType().getId(),g.getId());
}
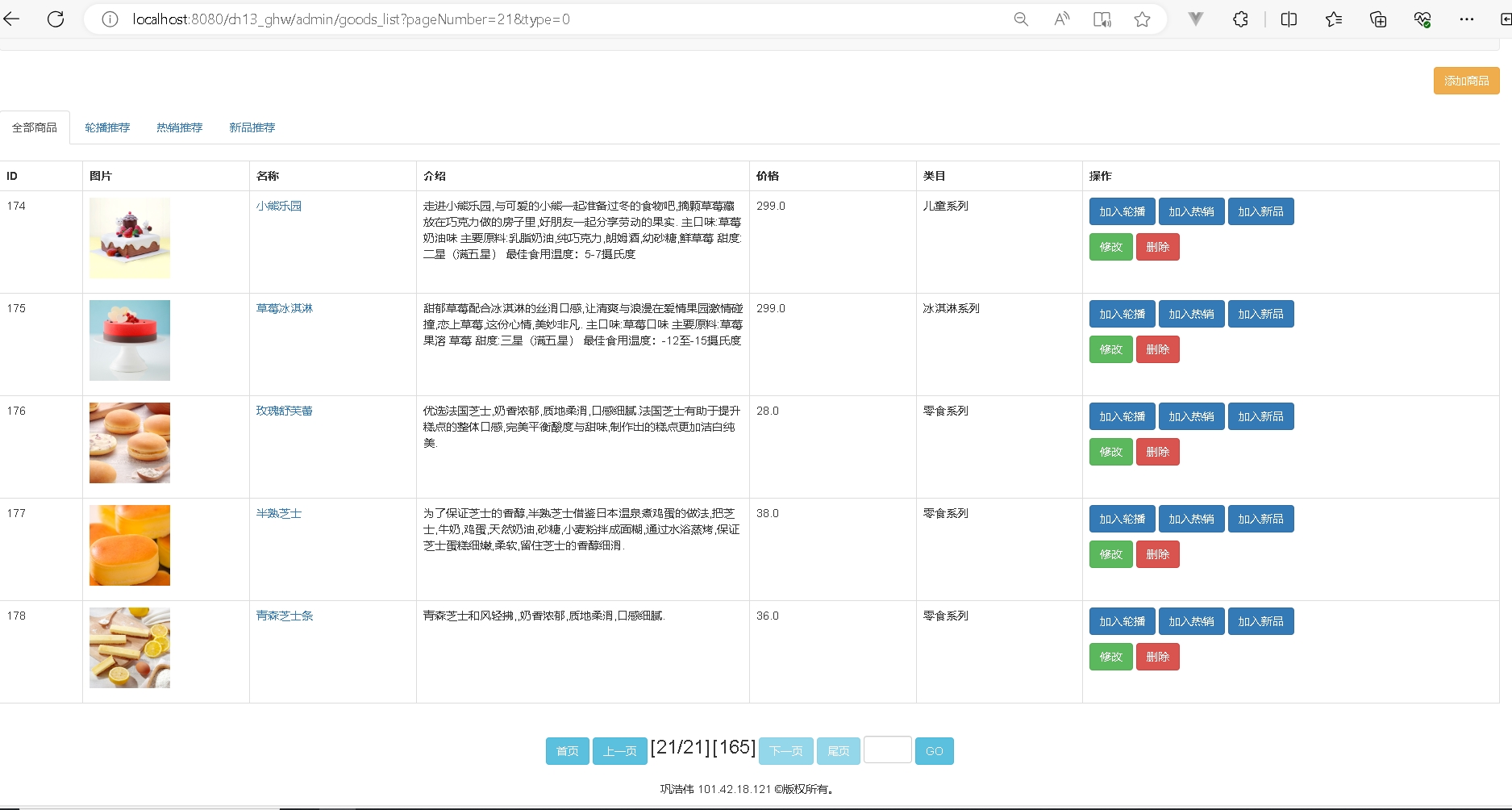
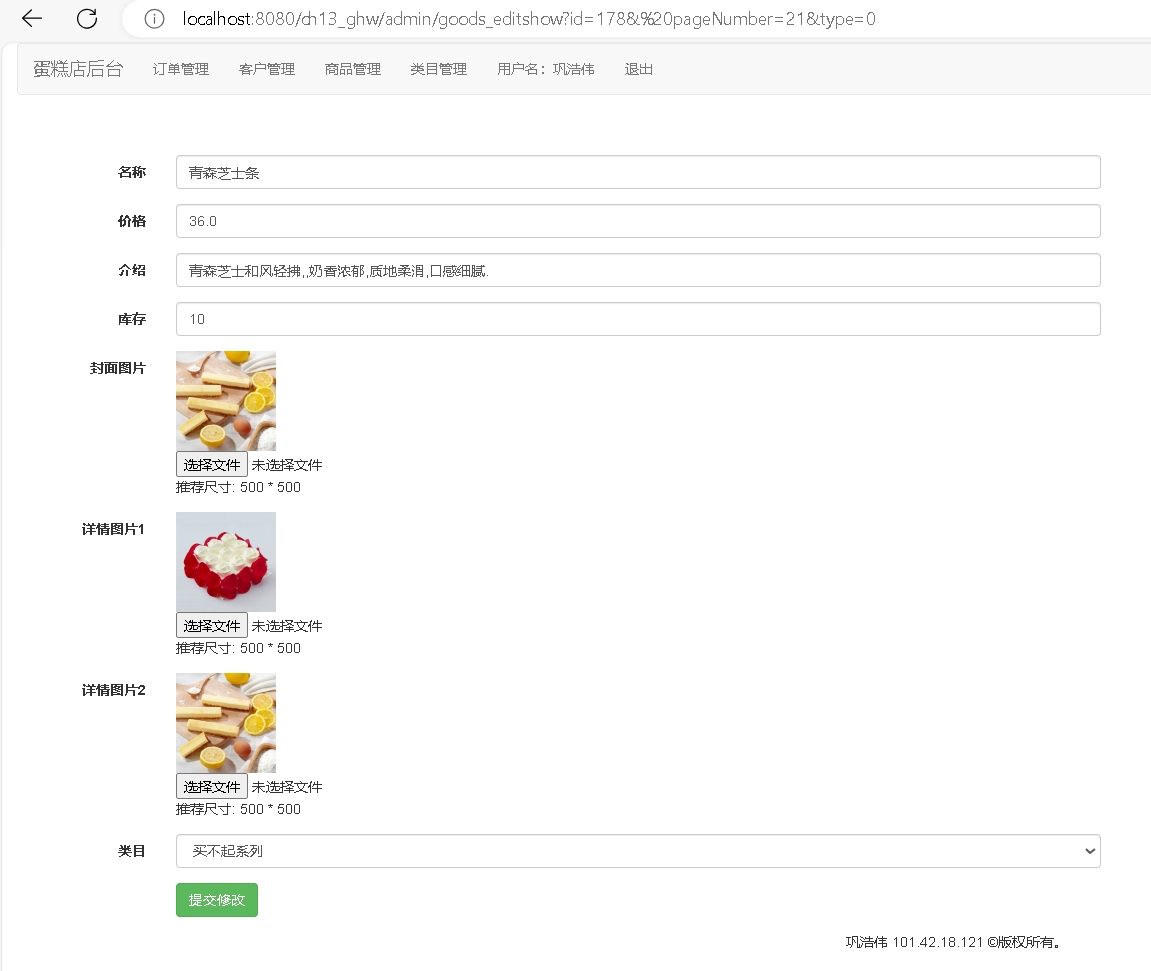
运行测试:


2.3 商品删除功能
(1) 创建页面
web/admin/goods_list_ghw.jsp商品管理页面,第75行代码。
<a class="btn btn-danger" href="${pageContext.request.contextPath }/admin/goods_delete?id=${g.id }&pageNumber=${p.pageNumber}&type=${type}">删除</a>
(2) 创建Servlet
cn.ghw.servlet.admin.AdminGoodsDeleteServlet_ghw类,用于删除商品信息。
package cn.ghw.servlet.admin;
import cn.ghw.service.GoodsService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/goods_delete")
public class AdminGoodsDeleteServlet_ghw extends HttpServlet {
private GoodsService gService = new GoodsService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = Integer.parseInt(request.getParameter("id"));
gService.delete(id);
request.getRequestDispatcher("/admin/goods_list").forward(request, response);
}
}
(3) 编写Service层方法
在类GoodsService中定义一个delete(id)方法,用于删除商品。
public void delete(int id) {
try {
gDao.delete(id);
} catch (SQLException e) {
e.printStackTrace();
}
}
(4) 编写DAO层方法
在类GoodsDao中定义一个delete(id)方法,用于删除商品。
// 删除 商品
public void delete(int id) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "delete from 商品表_ghw where id = ?";
r.update(sql,id);
}
运行测试:

2.4 商品加入/移出轮播、热销、新品推荐功能
当单击商品管理列表页面中的“加入轮播”、“移出轮播”时,系统将发送一个修改的请求。该请求后面带了3个参数
- id:用于指定要加入、移出条幅的商品。
- pageNumber:用于指定要删除商品所在的页面。
- type:用于指定该商品的类型。
(1) 创建页面
web/admin/goods_list_ghw.jsp商品管理页面,第48-73行代码。
<p>
<c:choose>
<c:when test="${g.isScroll }">
<a class="btn btn-info" href="${pageContext.request.contextPath }/admin/goods_recommend?id=${g.id }&method=remove&typeTarget=1&pageNumber=${p.pageNumber}&type=${type}">移出轮播</a>
</c:when>
<c:otherwise>
<a class="btn btn-primary" href="${pageContext.request.contextPath }/admin/goods_recommend?id=${g.id }&method=add&typeTarget=1&pageNumber=${p.pageNumber}&type=${type}">加入轮播</a>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${g.isHot }">
<a class="btn btn-info" href="${pageContext.request.contextPath }/admin/goods_recommend?id=${g.id }&method=remove&typeTarget=2&pageNumber=${p.pageNumber}&type=${type}">移出热销</a>
</c:when>
<c:otherwise>
<a class="btn btn-primary" href="${pageContext.request.contextPath }/admin/goods_recommend?id=${g.id }&method=add&typeTarget=2&pageNumber=${p.pageNumber}&type=${type}">加入热销</a>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${g.isNew }">
<a class="btn btn-info" href="${pageContext.request.contextPath }/admin/goods_recommend?id=${g.id }&method=remove&typeTarget=3&pageNumber=${p.pageNumber}&type=${type}">移出新品</a>
</c:when>
<c:otherwise>
<a class="btn btn-primary" href="${pageContext.request.contextPath }/admin/goods_recommend?id=${g.id }&method=add&typeTarget=3&pageNumber=${p.pageNumber}&type=${type}">加入新品</a>
</c:otherwise>
</c:choose>
</p>
(2) 创建Servlet
cn.ghw.servlet.admin.AdminGoodsRecommendServlet_ghw类,用于将商品加入或移出条幅。
package cn.ghw.servlet.admin;
import cn.ghw.service.GoodsService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/goods_recommend")
public class AdminGoodsRecommendServlet_ghw extends HttpServlet {
private GoodsService gService = new GoodsService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = Integer.parseInt(request.getParameter("id"));
String method = request.getParameter("method");
int typeTarget=Integer.parseInt(request.getParameter("typeTarget"));
if(method.equals("add")) {
gService.addRecommend(id, typeTarget);
}else {
gService.removeRecommend(id, typeTarget);
}
request.getRequestDispatcher("/admin/goods_list").forward(request, response);
}
}
(3) 编写Service层方法
在类GoodsService中定义addRecommend((id, typeTarget)、removeRecommend((id, typeTarget)方法,用于将商品加入或移出条幅。
public void addRecommend(int id,int type) {
try {
gDao.addRecommend(id, type);
} catch (SQLException e) {
e.printStackTrace();
}
}
public void removeRecommend(int id,int type) {
try {
gDao.removeRecommend(id, type);
} catch (SQLException e) {
e.printStackTrace();
}
}
(4) 编写DAO层方法
在类GoodsDao中定义addRecommend((id, typeTarget)、removeRecommend((id, typeTarget)方法,用于将商品加入或移出条幅。。
// 添加 推荐商品
public void addRecommend(int id,int type) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "insert into 推荐商品表_ghw(推荐类别,商品id) values(?,?)";
r.update(sql,type,id);
}
// 移除 推荐商品
public void removeRecommend(int id,int type) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "delete from 推荐商品表_ghw where 推荐类别=? and 商品id=?";
r.update(sql,type,id);
}
运行测试:

3 订单管理模块
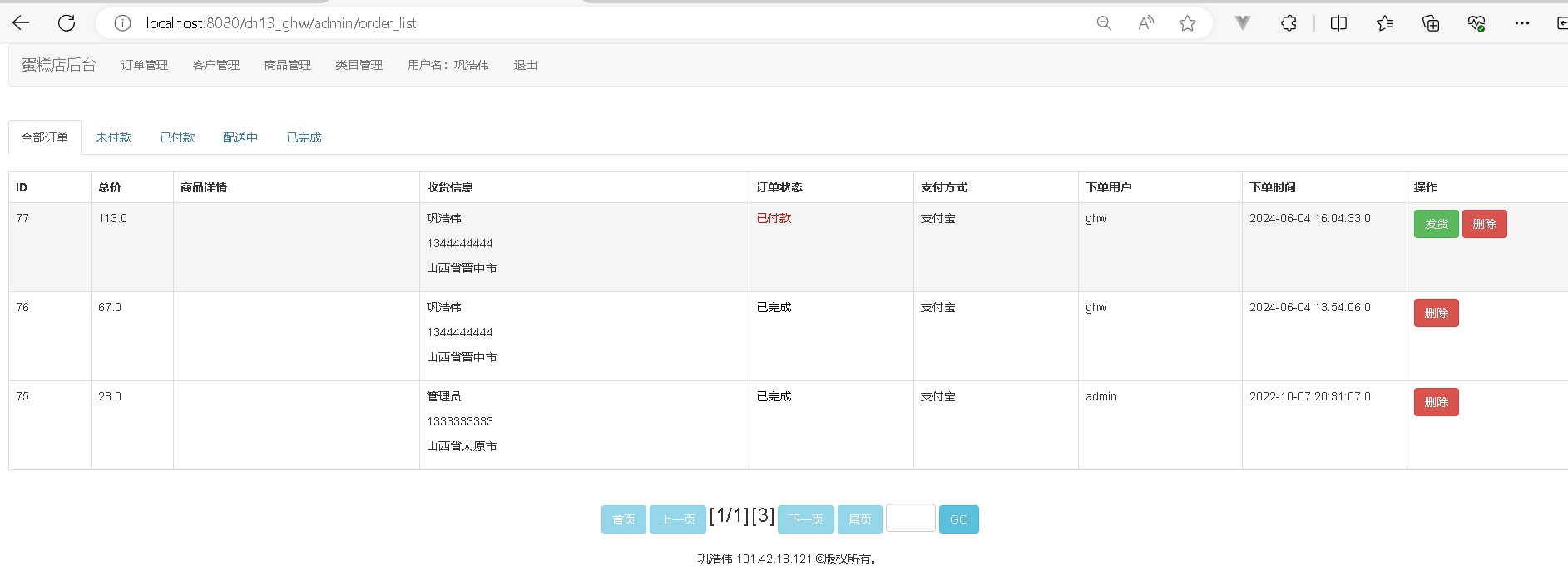
3.1 订单列表(管理)界面
(1) 界面
web/admin/order_list_ghw.jsp 订单列表
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>订单列表</title>
<link rel="stylesheet" href="../css/bootstrap.css"/>
</head>
<body>
<div class="container-fluid">
<jsp:include page="header.jsp"/>
<br>
<ul role="tablist" class="nav nav-tabs">
<li <c:if test="${status==0 }">class="active"</c:if> role="presentation"><a href="${pageContext.request.contextPath }/admin/order_list">全部订单</a></li>
<li <c:if test="${status==1 }">class="active"</c:if> role="presentation"><a href="${pageContext.request.contextPath }/admin/order_list?status=1">未付款</a></li>
<li <c:if test="${status==2 }">class="active"</c:if> role="presentation"><a href="${pageContext.request.contextPath }/admin/order_list?status=2">已付款</a></li>
<li <c:if test="${status==3 }">class="active"</c:if> role="presentation"><a href="${pageContext.request.contextPath }/admin/order_list?status=3">配送中</a></li>
<li <c:if test="${status==4 }">class="active"</c:if> role="presentation"><a href="${pageContext.request.contextPath }/admin/order_list?status=4">已完成</a></li>
</ul>
<br>
<table class="table table-bordered table-hover">
<tr>
<th width="5%">ID</th>
<th width="5%">总价</th>
<th width="15%">商品详情</th>
<th width="20%">收货信息</th>
<th width="10%">订单状态</th>
<th width="10%">支付方式</th>
<th width="10%">下单用户</th>
<th width="10%">下单时间</th>
<th width="10%">操作</th>
</tr>
<c:forEach items="${p.list }" var="order">
<tr>
<td><p>${order.id }</p></td>
<td><p>${order.总额 }</p></td>
<td>
<c:forEach items="${order.itemList }" var="item">
<p>${item.商品名称 }(${item.单价 }) x ${item.数量}</p>
</c:forEach>
</td>
<td>
<p>${order.收货人名称 }</p>
<p>${order.收货电话 }</p>
<p>${order.收货地址 }</p>
</td>
<td>
<p>
<c:if test="${order.订单状态==2 }"><span style="color:red;">已付款</span></c:if>
<c:if test="${order.订单状态==3 }"><span style="color:green;">已发货</span></c:if>
<c:if test="${order.订单状态==4 }"><span style="color:black;">已完成</span></c:if>
</p>
</td>
<td>
<p>
<c:if test="${order.支付方式==1 }">微信</c:if>
<c:if test="${order.支付方式==2 }">支付宝</c:if>
<c:if test="${order.支付方式==3 }">货到付款</c:if>
</p>
</td>
<td><p>${order.user.用户名 }</p></td>
<td><p>${order.下单时间 }</p></td>
<td>
<c:if test="${order.订单状态==2 }">
<a class="btn btn-success" href="${pageContext.request.contextPath }/admin/order_status?id=${order.id }&status=3">发货</a>
</c:if>
<c:if test="${order.订单状态==3 }">
<a class="btn btn-warning" href="${pageContext.request.contextPath }/admin/order_status?id=${order.id }&status=4">完成</a>
</c:if>
<a class="btn btn-danger" href="${pageContext.request.contextPath }/admin/order_delete?id=${order.id }&pageNumber=${p.pageNumber}&status=${status}">删除</a>
</td>
</tr>
</c:forEach>
</table>
<br>
<jsp:include page="/page.jsp">
<jsp:param value="/admin/order_list" name="url"/>
<jsp:param value="&status=${status}" name="param"/>
</jsp:include>
<br>
<jsp:include page="/footer.jsp"/>
</div>
</body>
</html>
(2) servlet
cn.ghw.servlet.admin.AdminOrderListServlet_ghw.java
package cn.ghw.servlet.admin;
import cn.ghw.model.Page;
import cn.ghw.service.OrderService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/order_list")
public class AdminOrderListServlet_ghw extends HttpServlet {
private OrderService oService = new OrderService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int status = 0;
if(request.getParameter("status") != null) {
status=Integer.parseInt(request.getParameter("status") ) ;
}
request.setAttribute("status", status);
int pageNumber = 1;
if(request.getParameter("pageNumber") != null) {
try {
pageNumber=Integer.parseInt(request.getParameter("pageNumber") ) ;
}
catch (Exception e) {
e.printStackTrace();
}
}
if(pageNumber<=0)
pageNumber=1;
Page p = oService.getOrderPage(status,pageNumber);
if(p.getTotalPage()==0)
{
p.setTotalPage(1);
p.setPageNumber(1);
}
else {
if(pageNumber>=p.getTotalPage()+1)
{
p = oService.getOrderPage(status,pageNumber);
}
}
request.setAttribute("p", p);
request.getRequestDispatcher("/admin/order_list_ghw.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
(3) service
cn.ghw.service.OrderService.java
public Page getOrderPage(int status, int pageNumber) {
Page p = new Page();
p.setPageNumber(pageNumber);
int pageSize = 10;
int totalCount = 0;
try {
totalCount = oDao.getOrderCount(status);
} catch (SQLException e) {
e.printStackTrace();
}
p.SetPageSizeAndTotalCount(pageSize, totalCount);
List list=null;
try {
list = oDao.selectOrderList(status, pageNumber, pageSize);
for(Order o :(List<Order>)list) {
List<OrderItem> l = oDao.selectAllItem(o.getId());
o.setItemList(l);
}
} catch (SQLException e) {
e.printStackTrace();
}
p.setList(list);
return p;
}
(4) dao
cn.ghw.dao.OrderDao.java
public List<OrderItem> selectAllItem(int orderid) throws SQLException{
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "select i.id,i.单价,i.数量,g.商品名称 from 订单项表_ghw i,商品表_ghw g where 订单id=? and i.商品id=g.id";
return r.query(sql, new BeanListHandler<OrderItem>(OrderItem.class),orderid);
}
public List<Order> selectOrderList(int status, int pageNumber, int pageSize) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
if(status==0) {
String sql = "select o.id,o.总额,o.商品总数,o.订单状态,o.支付方式,o.收货人名称,o.收货电话,o.收货地址,o.下单时间,u.用户名 from `订单表_ghw` o,用户表_ghw u where o.用户id=u.id order by o.下单时间 desc limit ?,?";
return r.query(sql, new BeanListHandler<Order>(Order.class), (pageNumber-1)*pageSize,pageSize );
}else {
String sql = "select o.id,o.总额,o.商品总数,o.订单状态,o.支付方式,o.收货人名称,o.收货电话,o.收货地址,o.下单时间,u.用户名 from `订单表_ghw` o,用户表_ghw u where o.用户id=u.id and o.订单状态=? order by o.下单时间 desc limit ?,?";
return r.query(sql, new BeanListHandler<Order>(Order.class),status, (pageNumber-1)*pageSize,pageSize );
}
}

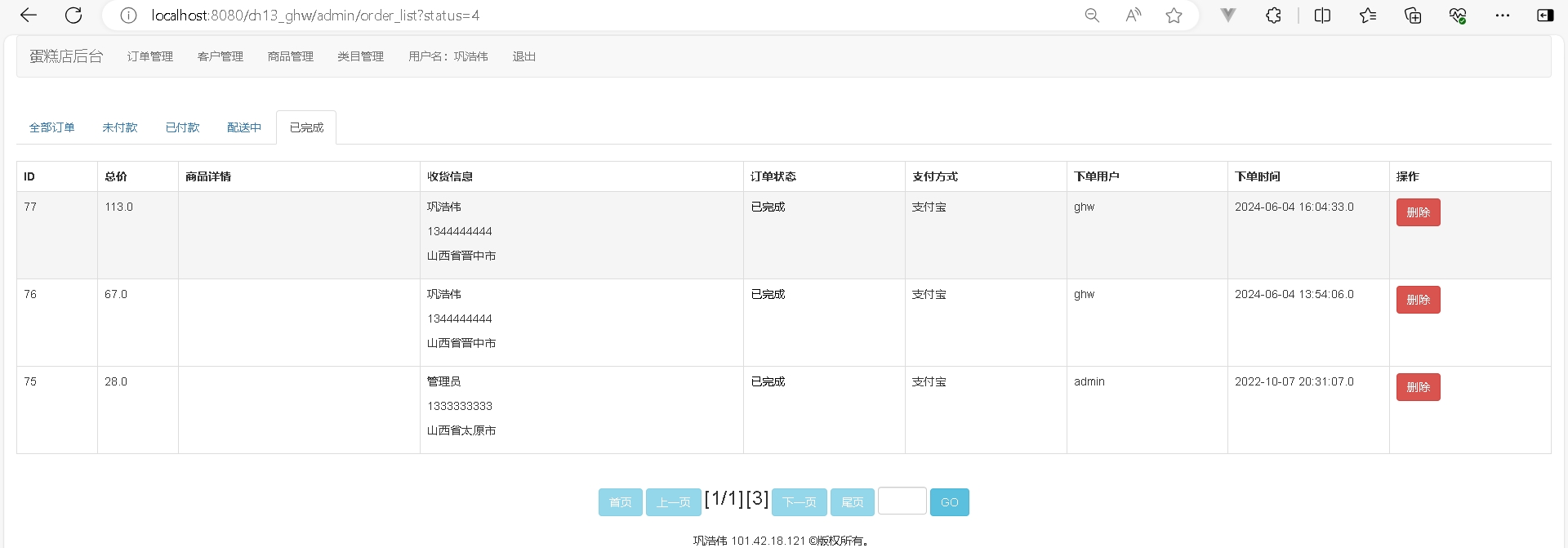
3.2 订单状态管理
(1) servlet
package cn.ghw.servlet.admin;
import cn.ghw.service.OrderService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/order_status")
public class AdminOrderStatusServlet_ghw extends HttpServlet {
private OrderService oService = new OrderService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = Integer.parseInt(request.getParameter("id"));
int status = Integer.parseInt(request.getParameter("status"));
oService.updateStatus(id, status);
response.sendRedirect(request.getContextPath()+"/admin/order_list?status="+status);
}
}
(2) service
cn.ghw.service.OrderService.java
public void updateStatus(int id,int status) {
try {
oDao.updateStatus(id, status);
} catch (SQLException e) {
e.printStackTrace();
}
}
(3) dao
cn.ghw.dao.OrderDao.java
public void updateStatus(int id,int status) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql ="update 订单表_ghw set 订单状态=? where id = ?";
r.update(sql,status,id);
}
3.3 订单删除
(1) servlet
cn.ghw.servlet.admin.AdminOrderDeleteServlet_ghw.java
package cn.ghw.servlet.admin;
import cn.ghw.service.OrderService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/order_delete")
public class AdminOrderDeleteServlet_ghw extends HttpServlet {
private OrderService oService = new OrderService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = Integer.parseInt(request.getParameter("id"));
oService.delete(id);
request.getRequestDispatcher("/admin/order_list").forward(request, response);
}
}
(2) service
cn.ghw.service.OrderService.java
public void delete(int id) {
Connection con = null;
try {
con = DataSourceUtils.getDataSource().getConnection();
con.setAutoCommit(false);
oDao.deleteOrderItem(con, id);
oDao.deleteOrder(con, id);
con.commit();
} catch (SQLException e) {
e.printStackTrace();
if(con!=null)
try {
con.rollback();
} catch (SQLException e1) {
e1.printStackTrace();
}
}
}
(3) dao
cn.ghw.dao.OrderDao.java
public void deleteOrder(Connection con ,int id) throws SQLException {
QueryRunner r = new QueryRunner();
String sql ="delete from 订单表_ghw where id = ?";
r.update(con,sql,id);
}
public void deleteOrderItem(Connection con ,int id) throws SQLException {
QueryRunner r = new QueryRunner();
String sql ="delete from 订单项表_ghw where 订单id=?";
r.update(con,sql,id);
}

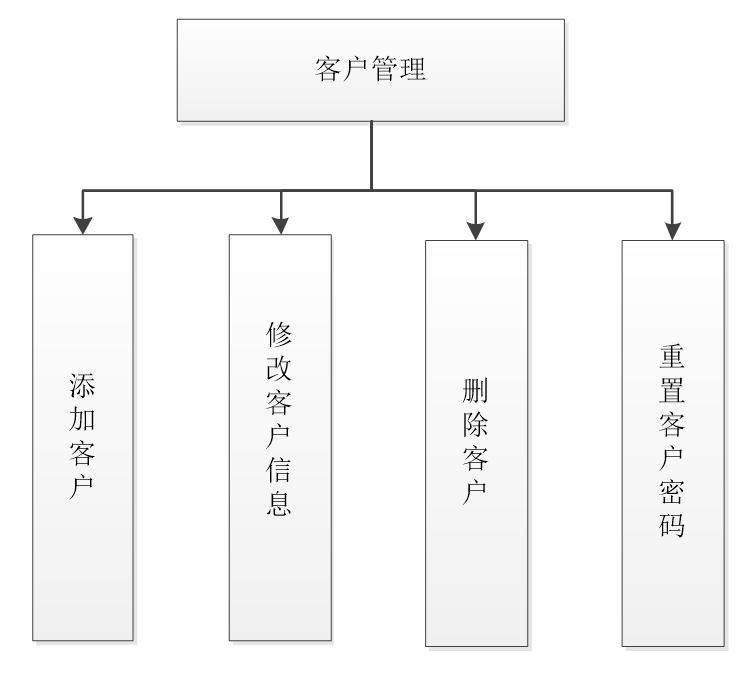
4 客户管理模块
网上蛋糕商城中的客户管理指的是对客户信息的管理,如收货人、收货电话、收货地址等。客户管理模块主要功能包括添加客户、修改客户信息、删除客户和重置客户密码。


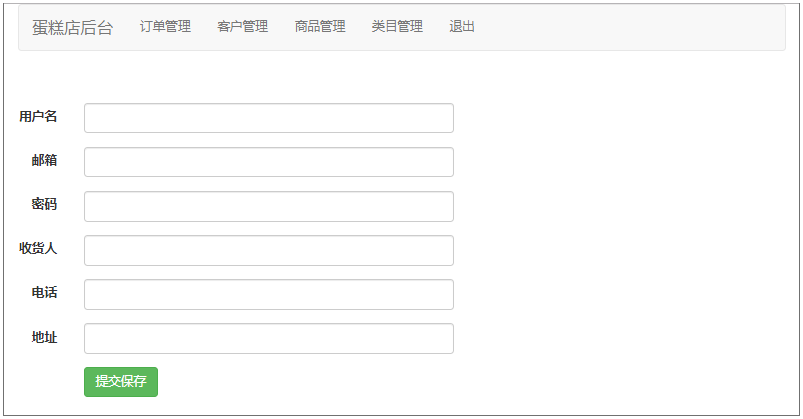
4.1 添加客户功能

(1) 创建页面
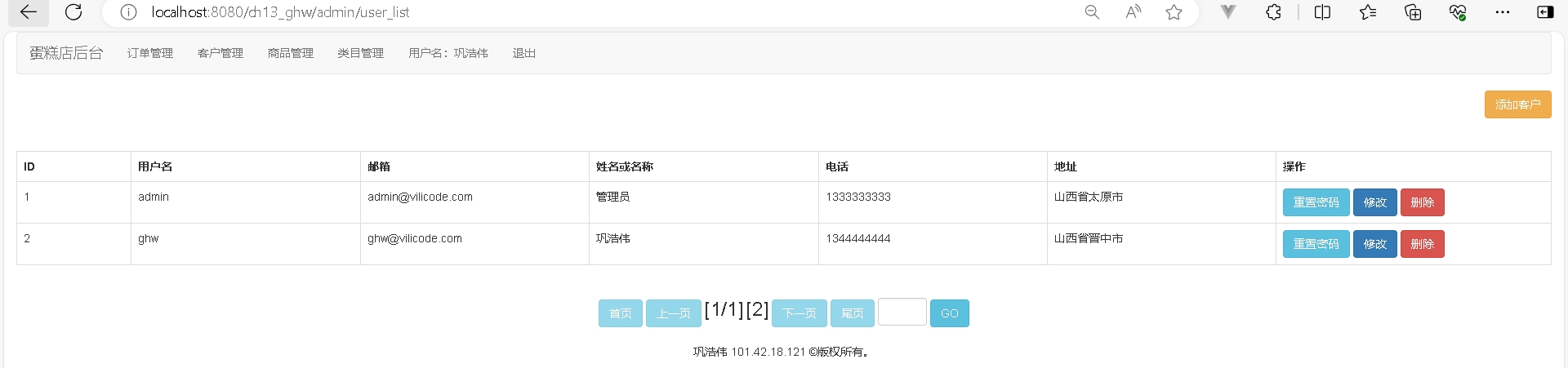
web/admin文/user_list_ghw.jsp,客户管理页面。
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>客户列表</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="../css/bootstrap.css"/>
</head>
<body>
<div class="container-fluid">
<jsp:include page="header.jsp"/>
<div class="text-right"><a class="btn btn-warning" href="user_add_ghw.jsp">添加客户</a></div>
<c:if test="${!empty msg }">
<div class="alert alert-success">${msg }</div>
</c:if>
<c:if test="${!empty failMsg }">
<div class="alert alert-danger">${failMsg }</div>
</c:if>
<br>
<br>
<table class="table table-bordered table-hover">
<tr>
<th width="5%">ID</th>
<th width="10%">用户名</th>
<th width="10%">邮箱</th>
<th width="10%">姓名或名称</th>
<th width="10%">电话</th>
<th width="10%">地址</th>
<th width="12%">操作</th>
</tr>
<c:forEach items="${p.list }" var="u">
<tr>
<td><p>${u.id }</p></td>
<td><p>${u.用户名 }</p></td>
<td><p>${u.邮箱 }</p></td>
<td><p>${u.名称 }</p></td>
<td><p>${u.电话 }</p></td>
<td><p>${u.地址 }</p></td>
<td>
<a class="btn btn-info" href="${pageContext.request.contextPath }/admin/user_reset_ghw.jsp?id=${u.id }&username=${u.用户名 }&email=${u.邮箱 }">重置密码</a>
<a class="btn btn-primary" href="${pageContext.request.contextPath }/admin/user_editshow?id=${u.id }">修改</a>
<a class="btn btn-danger" href="${pageContext.request.contextPath }/admin/user_delete?id=${u.id }">删除</a>
</td>
</tr>
</c:forEach>
</table>
<br>
<jsp:include page="/page.jsp">
<jsp:param value="/admin/user_list" name="url"/>
</jsp:include>
<br>
<jsp:include page="/footer.jsp"/>
</div>
</body>
</html>
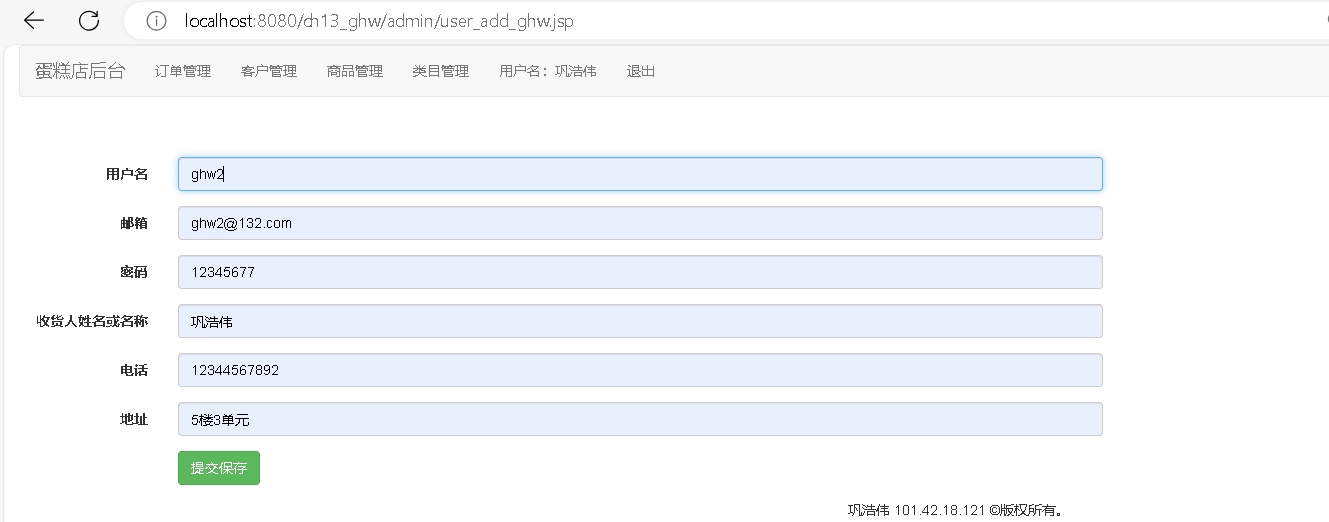
web/admin文/user_add_ghw.jsp,添加客户页面。
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>客户添加</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="../css/bootstrap.css" />
</head>
<body>
<div class="container-fluid">
<jsp:include page="/admin/header.jsp"/>
<c:if test="${!empty failMsg }">
<div class="alert alert-danger">${failMsg }</div>
</c:if>
<br><br>
<form class="form-horizontal" action="${pageContext.request.contextPath }/admin/user_add" method="post">
<div class="form-group">
<label for="input_username" class="col-sm-1 control-label">用户名</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_username" name="用户名" required="required" value="${u.用户名 }" />
</div>
</div>
<div class="form-group">
<label for="input_email" class="col-sm-1 control-label">邮箱</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_email" name="邮箱" required="required" value="${u.邮箱 }"/>
</div>
</div>
<div class="form-group">
<label for="input_password" class="col-sm-1 control-label">密码</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_password" name="密码" required="required" value="${u.密码 }"/>
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">收货人姓名或名称</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="名称" value="${u.名称 }"/>
</div>
</div>
<div class="form-group">
<label for="input_phone" class="col-sm-1 control-label">电话</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_phone" name="电话" value="${u.电话 }" />
</div>
</div>
<div class="form-group">
<label for="input_address" class="col-sm-1 control-label">地址</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_address" name="地址" value="${u.地址 }"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<button type="submit" class="btn btn-success">提交保存</button>
</div>
</div>
</form>
<span style="color:red;"></span>
<jsp:include page="/footer.jsp"/>
</div>
</body>
</html>
(2) 创建Servlet
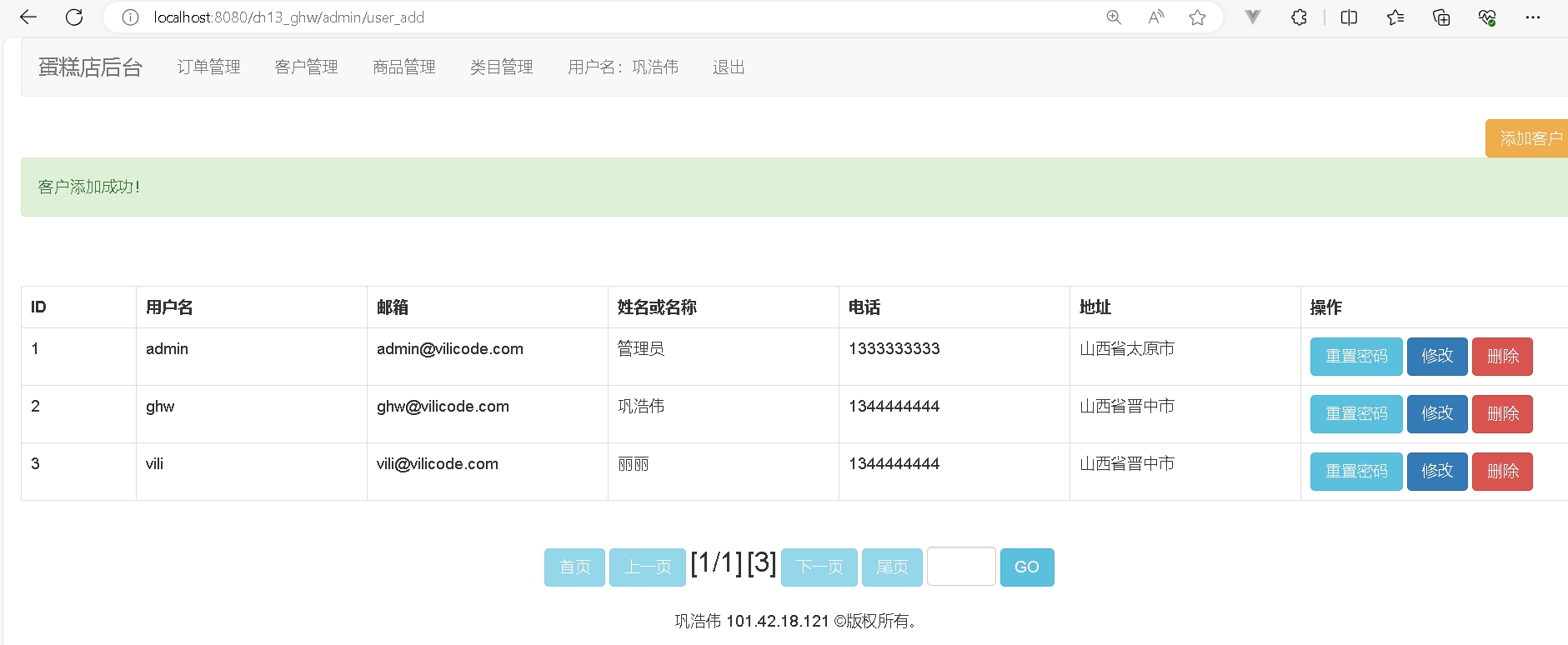
cn.ghw.servlet.admin.AdminUserAddServlet_ghw类,用于保存客户信息。
package cn.ghw.servlet.admin;
import cn.ghw.model.User;
import org.apache.commons.beanutils.BeanUtils;
import cn.ghw.service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
@WebServlet("/admin/user_add")
public class AdminUserAddServlet_ghw extends HttpServlet {
private UserService uService = new UserService();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
User user = new User();
try {
BeanUtils.copyProperties(user, request.getParameterMap());
} catch (IllegalAccessException | InvocationTargetException e) {
e.printStackTrace();
}
if(uService.register(user)) {
request.setAttribute("msg", "客户添加成功!");
request.getRequestDispatcher("/admin/user_list").forward(request, response);
}else {
request.setAttribute("failMsg", "用户名或邮箱重复,请重新填写!");
request.setAttribute("u",user);
request.getRequestDispatcher("/admin/user_add_ghw.jsp").forward(request, response);
}
}
}
cn.ghw.servlet.admin.AdminUserListServlet_ghw类,用于客户信息列表。
package cn.ghw.servlet.admin;
import cn.ghw.model.Page;
import cn.ghw.service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/user_list")
public class AdminUserListServlet_ghw extends HttpServlet {
private UserService uService = new UserService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int pageNumber = 1;
if(request.getParameter("pageNumber") != null) {
try {
pageNumber=Integer.parseInt(request.getParameter("pageNumber") ) ;
}
catch (Exception e) {
e.printStackTrace();
}
}
if(pageNumber<=0)
pageNumber=1;
Page p = uService.getUserPage(pageNumber);
if(p.getTotalPage()==0) {
p.setTotalPage(1);
p.setPageNumber(1);
}
else {
if(pageNumber>=p.getTotalPage()+1) {
p = uService.getUserPage(pageNumber);
}
}
request.setAttribute("p", p);
request.getRequestDispatcher("/admin/user_list_ghw.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
(3) 编写Service层方法
UserService中已经有了register(user)方法,用于注册客户信息。新建getUserPage(pageNumber)用于分页提取客户信息。
public Page getUserPage(int pageNumber) {
Page p = new Page();
p.setPageNumber(pageNumber);
int pageSize = 7;
int totalCount = 0;
try {
totalCount = uDao.selectUserCount();
} catch (SQLException e) {
e.printStackTrace();
}
p.SetPageSizeAndTotalCount(pageSize, totalCount);
List list=null;
try {
list = uDao.selectUserList( pageNumber, pageSize);
} catch (SQLException e) {
e.printStackTrace();
}
p.setList(list);
return p;
}
(4) 编写DAO层方法
在类UserDao中已经有了isUsernameExist(String 用户名)、isEmailExist(String 邮箱)、adghwser(user)方法,用于注册客户信息。添加selectUserCount()、selectUserList( pageNumber, pageSize)用于分页提取客户信息。
public int selectUserCount() throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "select count(*) from 用户表_ghw";
return r.query(sql, new ScalarHandler<Long>()).intValue();
}
public List selectUserList(int pageNo, int pageSize) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "select * from 用户表_ghw limit ?,?";
return r.query(sql, new BeanListHandler<User>(User.class), (pageNo-1)*pageSize,pageSize );
}
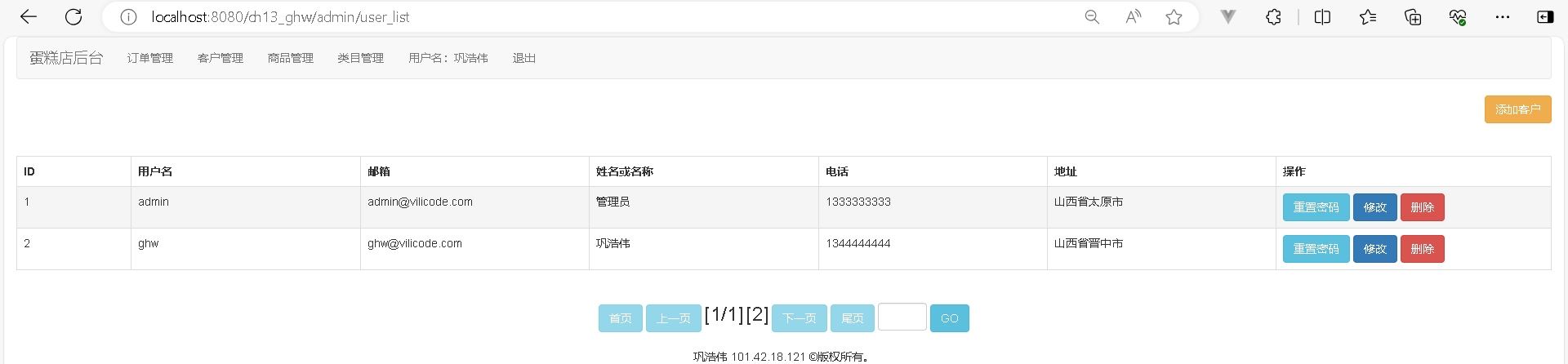
运行测试:


4.2 修改客户信息功能
(1) 创建页面
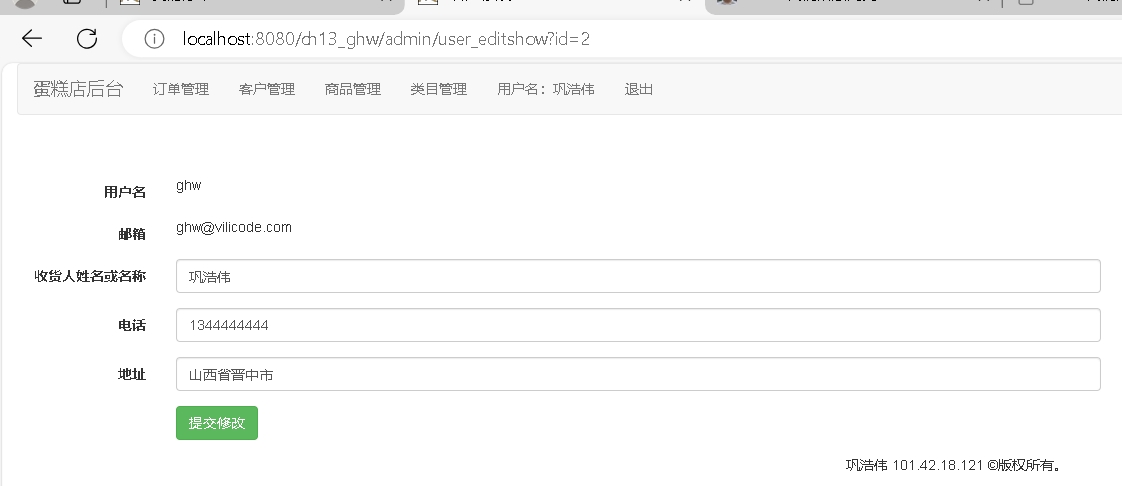
web/admin/user_edit_ghw.jsp,修改客户页面。
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>客户修改</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="../css/bootstrap.css"/>
</head>
<body>
<div class="container-fluid">
<jsp:include page="/admin/header.jsp"/>
<br><br>
<form class="form-horizontal" action="${pageContext.request.contextPath }/admin/user_edit" method="post">
<input type="hidden" name="id" value="${u.id }">
<div class="form-group">
<label class="col-sm-1 control-label">用户名</label>
<div class="col-sm-5">${u.用户名 }</div>
</div>
<div class="form-group">
<label class="col-sm-1 control-label">邮箱</label>
<div class="col-sm-5">${u.邮箱 }</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">收货人姓名或名称</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="名称" value="${u.名称 }">
</div>
</div>
<div class="form-group">
<label for="input_phone" class="col-sm-1 control-label">电话</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_phone" name="电话" value="${u.电话 }">
</div>
</div>
<div class="form-group">
<label for="input_address" class="col-sm-1 control-label">地址</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_address" name="地址" value="${u.地址 }">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<button type="submit" class="btn btn-success">提交修改</button>
</div>
</div>
</form>
<span style="color:red;"></span>
<jsp:include page="/footer.jsp"/>
</div>
</body>
</html>
(2) 创建Servlet
cn.ghw.servlet.admin.AdminUserEditshowServlet_ghw,用于更新客户信息前查询显示某id的客户信息。
package cn.ghw.servlet.admin;
import cn.ghw.model.User;
import cn.ghw.service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/user_editshow")
public class AdminUserEditshowServlet_ghw extends HttpServlet {
private UserService uService = new UserService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = Integer.parseInt(request.getParameter("id"));
User user = uService.selectById(id);
request.setAttribute("u", user);
request.getRequestDispatcher("/admin/user_edit_ghw.jsp").forward(request, response);
}
}
cn.ghw.servlet.admin.AdminUserEditServlet_ghw,用于更新客户信息。
package cn.ghw.servlet.admin;
import cn.ghw.model.User;
import org.apache.commons.beanutils.BeanUtils;
import cn.ghw.service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/user_edit")
public class AdminUserEditServlet_ghw extends HttpServlet {
private UserService uService = new UserService();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
User u = new User();
try {
BeanUtils.copyProperties(u, request.getParameterMap());
} catch (Exception e) {
e.printStackTrace();
}
uService.updateUserAddress(u);
request.getRequestDispatcher("/admin/user_list").forward(request, response);
}
}
(3) 编写Service层方法
在类UserService中已经定义updateUserAddress()方法,用于更新客户信息。新增selectById(id)用于查询某id的客户信息。
public User selectById(int id) {
User u=null;
try {
u = uDao.selectById(id);
} catch (SQLException e) {
e.printStackTrace();
}
return u;
}
(4) 编写DAO层方法
在类UserDao中已经定义updateUserAddress()方法,用于更新客户名称、电话、地址。新增selectById(id)用于查询某id的客户信息。
public User selectById(int id) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "select * from 用户表_ghw where id=?";
return r.query(sql, new BeanHandler<User>(User.class),id);
}
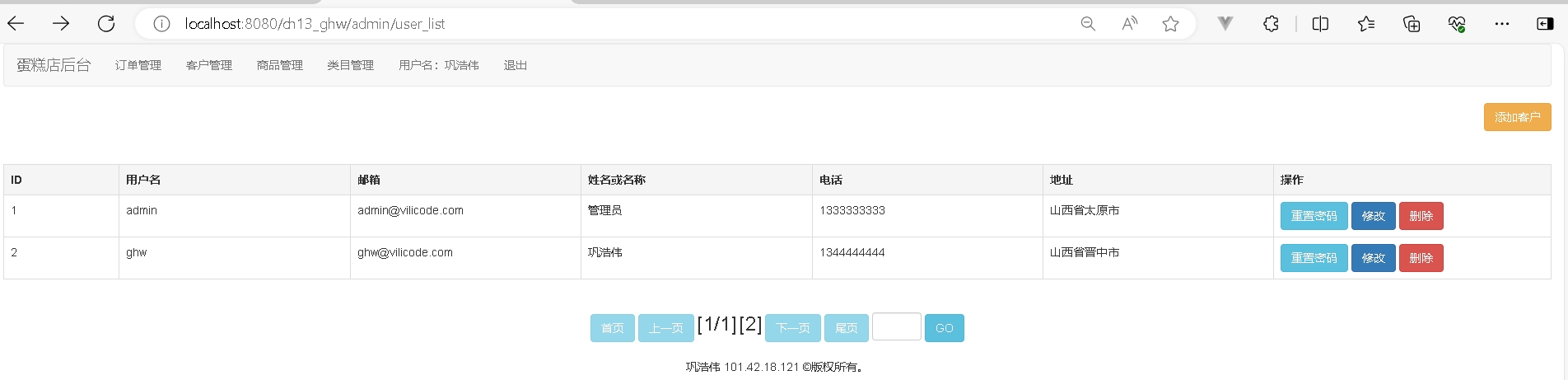
运行测试:


4.3 删除客户功能
(1) 创建页面
在web/admin/user_list_ghw.jsp,有1行删除连接。
<a class="btn btn-danger" href="${pageContext.request.contextPath }/admin/user_delete?id=${u.id }">删除</a>
(2) 创建Servlet
cn.ghw.servlet.admin.AdminUserDeleteServlet_ghw类,用于删除客户信息。
package cn.ghw.servlet.admin;
import cn.ghw.service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/user_delete")
public class AdminUserDeleteServlet_ghw extends HttpServlet {
private UserService uService = new UserService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = Integer.parseInt(request.getParameter("id"));
boolean isSuccess = uService.delete(id);
if(isSuccess) {
request.setAttribute("msg", "客户删除成功");
}else {
request.setAttribute("failMsg", "客户有下的订单,请先删除该客户下的订单,再来删除客户!");
}
request.getRequestDispatcher("/admin/user_list").forward(request, response);
}
}
(3) 编写Service层方法
在类UserService中定义一个delete()方法,用于删除客户。
public boolean delete(int id ) {
try {
uDao.delete(id);
return true;
} catch (SQLException e) {
e.printStackTrace();
return false;
}
}
(4) 编写DAO层方法
在类UserDao中定义一个delete()方法,用于删除客户。
public void delete(int id) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "delete from 用户表_ghw where id = ?";
r.update(sql,id);
}
运行测试:


4.4 重置客户密码功能
当单击商品管理列表页面中的“加入轮播”、“移出轮播”时,系统将发送一个修改的请求。该请求后面带了3个参数:
id:用于指定要加入、移出条幅的商品。
pageNumber:用于指定要删除商品所在的页面。
type:用于指定该商品的类型。
(1) 创建页面
web/admin/user_reset_ghw.jsp,客户密码重置页面。
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>重置密码</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="../css/bootstrap.css"/>
</head>
<body>
<div class="container-fluid">
<jsp:include page="/admin/header.jsp"/>
<br><br>
<form class="form-horizontal" action="${pageContext.request.contextPath }/admin/user_reset" method="post">
<input type="hidden" name="id" value="${param.id }">
<div class="form-group">
<label class="col-sm-1 control-label">用户名</label>
<div class="col-sm-5">${param.username }</div>
</div>
<div class="form-group">
<label class="col-sm-1 control-label">邮箱</label>
<div class="col-sm-5">${param.email }</div>
</div>
<div class="form-group">
<label for="input_password" class="col-sm-1 control-label">密码</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_password" name="密码" value="" required="required">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<button type="submit" class="btn btn-success">提交修改</button>
</div>
</div>
</form>
<span style="color:red;"></span>
<jsp:include page="/footer.jsp"/>
</div>
</body>
</html>
(2) 创建Servlet
在servlet包中创建AdminUserResetServlet类,用于将商品加入或移出条幅。
package cn.ghw.servlet.admin;
import cn.ghw.model.User;
import org.apache.commons.beanutils.BeanUtils;
import cn.ghw.service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
@WebServlet(urlPatterns = "/admin/user_reset")
public class AdminUserResetServlet_ghw extends HttpServlet {
private UserService uService = new UserService();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
User u = new User();
try {
BeanUtils.copyProperties(u, request.getParameterMap());
} catch (IllegalAccessException | InvocationTargetException e) {
e.printStackTrace();
}
uService.updatePwd(u);
request.getRequestDispatcher("/admin/user_list").forward(request, response);
}
}
(3) 编写Service层方法
在类GoodsService中已经定义updatePwd()方法,用于客户密码重置。
(4) 编写DAO层方法
在类GoodsDao中已经定义updatePwd()方法,用于客户密码重置。
运行测试:


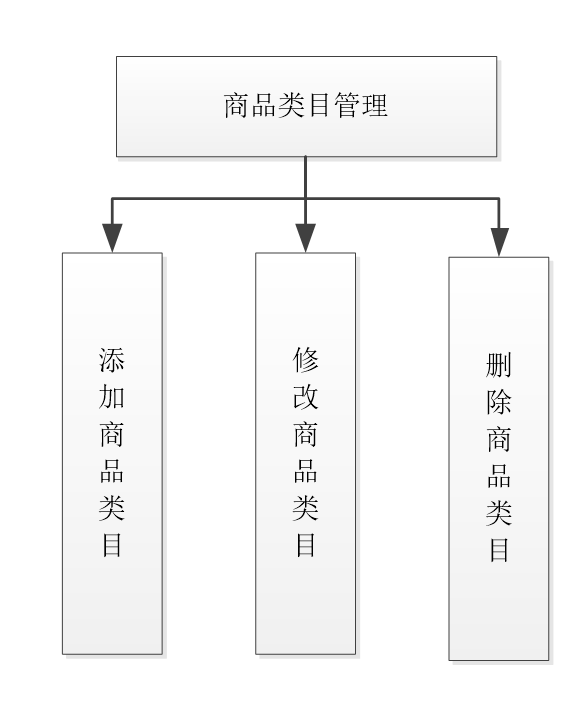
5 商品类目管理模块


5.1 商品类目添加功能
(1) 创建页面
web/admin/type_list_ghw.jsp,用于所有商品类目显示和添加商品类目页面。
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>类目列表</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="../css/bootstrap.css"/>
</head>
<body>
<div class="container-fluid">
<jsp:include page="/admin/header.jsp"/>
<br>
<div>
<form class="form-inline" method="get" action="${pageContext.request.contextPath }/admin/type_add">
<input type="text" class="form-control" id="input_name" name="类目名称" placeholder="输入类目名称" required="required" style="width: 500px">
<input type="submit" class="btn btn-warning" value="添加类目"/>
</form>
</div>
<br/>
<c:if test="${!empty msg }">
<div class="alert alert-success">${msg }</div>
</c:if>
<c:if test="${!empty failMsg }">
<div class="alert alert-danger">${failMsg }</div>
</c:if>
<br>
<table class="table table-bordered table-hover">
<tr>
<th width="5%">ID</th>
<th width="10%">名称</th>
<th width="10%">操作</th>
</tr>
<c:forEach items="${list }" var="t">
<tr>
<td><p>${t.id }</p></td>
<td><p>${t.名称 }</p></td>
<td>
<a class="btn btn-primary" href="${pageContext.request.contextPath }/admin/type_edit_ghw.jsp?id=${t.id }&name=${t.名称 }">修改</a>
<a class="btn btn-danger" href="${pageContext.request.contextPath }/admin/type_delete?id=${t.id }">删除</a>
</td>
</tr>
</c:forEach>
</table>
<jsp:include page="/footer.jsp"/>
</div>
</body>
</html>
(2) 创建Servlet
cn.ghw.servlet.admin.AdminTypeAddServlet_ghw.java,用于增加商品类目信息。
package cn.ghw.servlet.admin;
import cn.ghw.model.Type;
import cn.ghw.service.TypeService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/type_add")
public class AdminTypeAddServlet_ghw extends HttpServlet {
private TypeService tService = new TypeService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("类目名称");
tService.insert(new Type(name));
request.getRequestDispatcher("/admin/type_list").forward(request, response);
}
}
cn.ghw.servlet.admin.AdminTypeListServlet_ghw.java,用于查询所有商品类目信息。
package cn.ghw.servlet.admin;
import cn.ghw.model.Type;
import cn.ghw.service.TypeService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/admin/type_list")
public class AdminTypeListServlet_ghw extends HttpServlet {
private TypeService tService = new TypeService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Type> list= tService.GetAllType();
request.setAttribute("list", list);
this.getServletContext().removeAttribute("typeList");
this.getServletContext().setAttribute("typeList",list);
request.getRequestDispatcher("/admin/type_list_ghw.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
(3) 编写Service层方法
在类TypeService中定义一个insert()方法,用于添加商品类目
...
public void insert(Type t) {
try {
tDao.insert(t);
} catch (SQLException e) {
e.printStackTrace();
}
}
...
(4) 编写DAO层方法
在类TypeDao中定义一个insert()方法,用于添加商品类目。
...
public void insert(Type t) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "insert into 商品分类表_ghw(名称) values(?)";
r.update(sql,t.get名称());
}
....
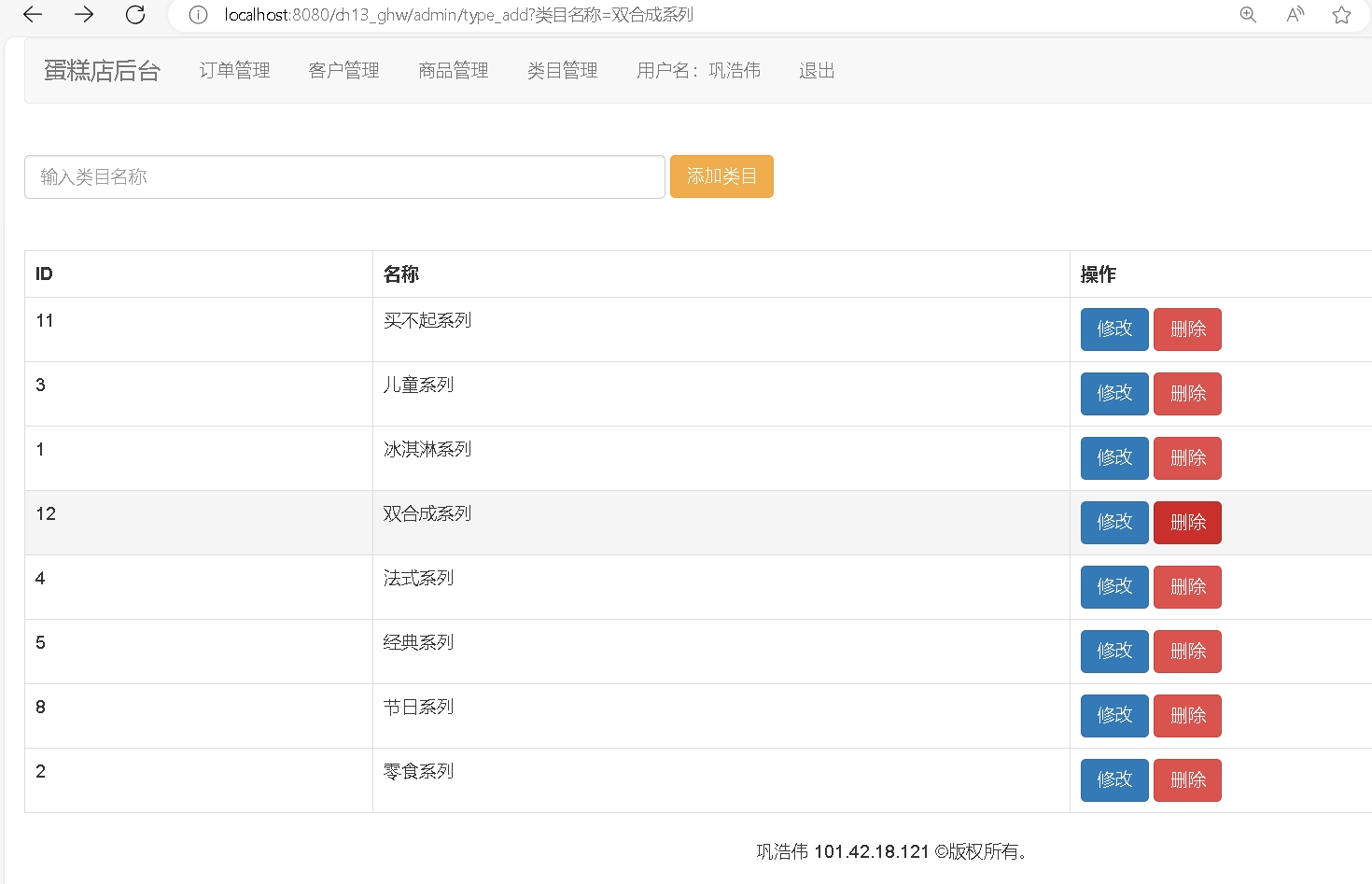
运行测试:

5.2 商品类目信息修改功能
(1) 创建页面
web/admin/type_edit_ghw.jsp,用于商品类目修改页面。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>类目编辑</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="../css/bootstrap.css"/>
</head>
<body>
<div class="container-fluid">
<jsp:include page="/admin/header.jsp"/>
<br><br>
<form class="form-horizontal" action="${pageContext.request.contextPath }/admin/type_edit" method="get">
<input type="hidden" name="id" value="${param.id }">
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">类目名称</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="名称" value="${param.name }" required="required">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<button type="submit" class="btn btn-success">提交修改</button>
</div>
</div>
</form>
<span style="color:red;"></span>
<jsp:include page="/footer.jsp"/>
</div>
</body>
</html>
(2) 创建Servlet
创建AdminTypeEditServlet_ghw.java类,用于更新商品类目信息。
package cn.ghw.servlet.admin;
import cn.ghw.model.Type;
import org.apache.commons.beanutils.BeanUtils;
import cn.ghw.service.TypeService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/type_edit")
public class AdminTypeEditServlet_ghw extends HttpServlet {
private TypeService tService = new TypeService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Type t = new Type();
try {
BeanUtils.copyProperties(t, request.getParameterMap());
} catch (Exception e) {
e.printStackTrace();
}
tService.update(t);
request.getRequestDispatcher("/admin/type_list").forward(request, response);
}
}
(3) 编写Service层方法
在类TypeService中定义一个update()方法,用于更新商品类目。
public void update(Type t) {
try {
tDao.update(t);
} catch (SQLException e) {
e.printStackTrace();
}
}
(4) 编写DAO层方法
在类TypeDao中定义一个update()方法,用于更新商品类目。
public void update(Type t) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "update 商品分类表_ghw set 名称=? where id = ?";
r.update(sql,t.get名称(),t.getId());
}
运行测试:


5.3 商品类目删除功能
(1) 创建Servlet
创建AdminTypeDeleteServlet_ghw.java类,用于删除商品类目信息。
package cn.ghw.servlet.admin;
import cn.ghw.service.TypeService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/admin/type_delete")
public class AdminTypeDeleteServlet_ghw extends HttpServlet {
private TypeService tService = new TypeService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = Integer.parseInt(request.getParameter("id"));
boolean isSuccess = tService.delete(id);
if(isSuccess) {
request.setAttribute("msg", "删除成功");
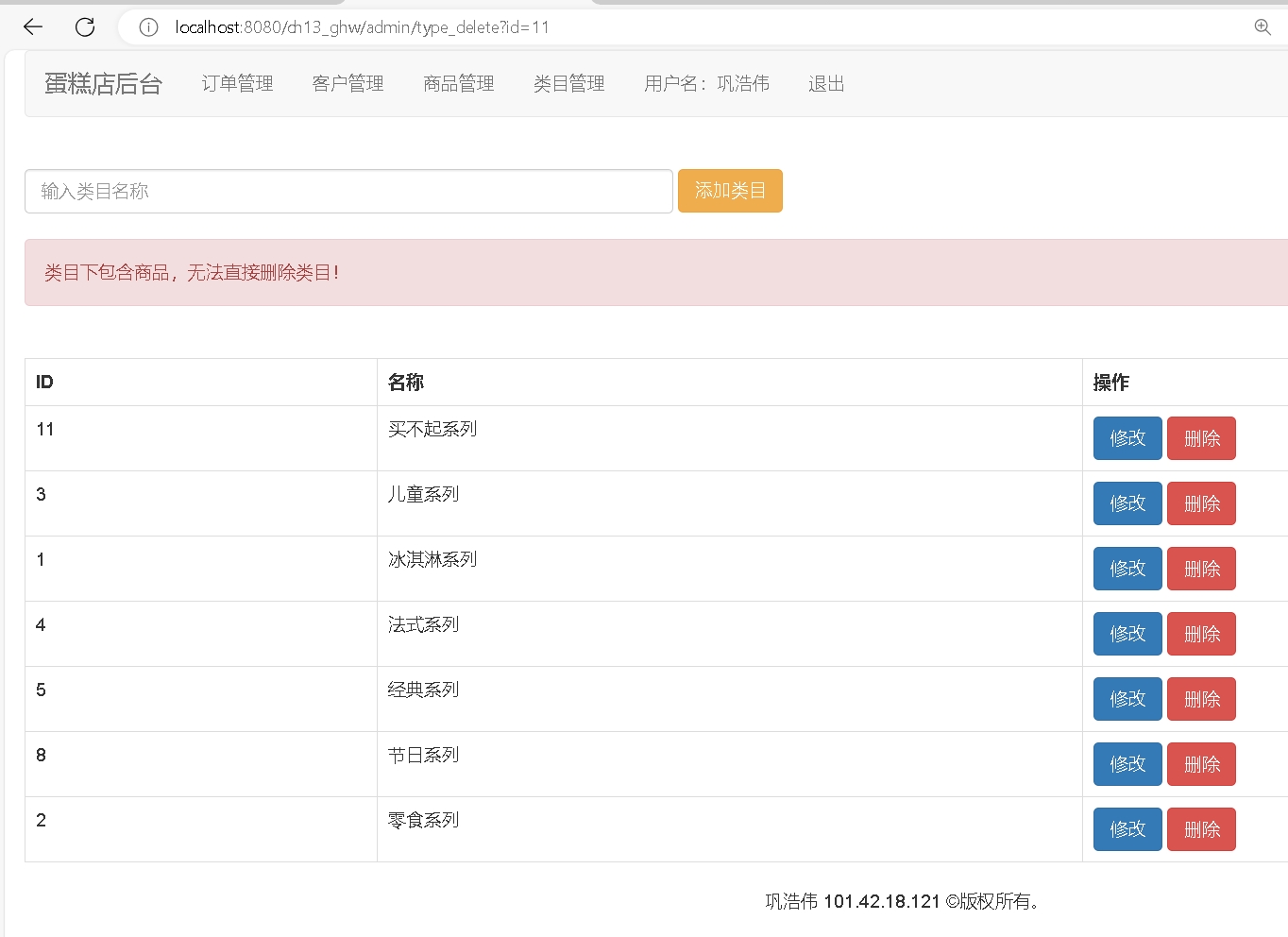
}else {
request.setAttribute("failMsg", "类目下包含商品,无法直接删除类目!");
}
request.getRequestDispatcher("/admin/type_list").forward(request, response);
}
}
(2) 编写Service层方法
在TypeService中定义一个delete()方法,用于删除商品。
public boolean delete(int id) {
try {
tDao.delete(id);
return true;
} catch (SQLException e) {
e.printStackTrace();
return false;
}
}
(3) 编写DAO层方法
在类TypeDao中定义一个delete()方法,用于删除商品。
public void delete(int id) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "delete from 商品分类表_ghw where id = ?";
r.update(sql,id);
}
运行测试: